Julien ZENNARO
programmeur internet / développeur web

















Master Puissance 4
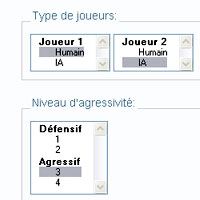
Date: 2010Jeu de puissance 4 permettant de jouer contre l'ordinateur ou contre une autre personne. Possibilité de définir le niveau de difficulté, le niveau d'agressivité et la taille du plateau.
L'intelligence artificielle a été développée entièrement en Javascript, sans utiliser de librairie (JQuery, ...). Son fonctionnement : elle évalue les possibilités de jeu qui s'offrent à elle. Pour chaque coup possible, elle lui attribue des points, qui dépendent de trois caractéristiques :
1) Le degré de liberté : plus un jeton permettra de faire de suites dans des directions différentes ou permettra de casser des suites adverses, plus son dégré de liberté sera grand.
2) L'importance accordée aux pertes par rapport à celle accordée aux gains
(c'est l'option "niveau d'agressivité")
3) Les coups adverses : on évalue les coups adverses en partant du principe que l'adversaire fera toujours le meilleur choix possible pour lui. Plus il gagne des points, plus on en perd. On anticipe ainsi un certain nombre de tours (c'est l'option "niveau de difficulté").


Sondage Manager
Date: 2009Intégration du formulaire d'un sondage alimentaire et création d'une partie privée permettant d'analyser les résultats sous formes graphiques.
La partie privée a été pensée afin de pouvoir gérer n'importe quel sondage. En effet, lorsqu'un utilisateur répond au sondage, le programme enregistre tel quel le résultat reçu (noms des champs du formulaire et leurs valeurs). La partie privée utilise ces informations brutes.
- Supporte les questions à choix multiples (checkbox, radio, select)
- Supporte les questions composées de plusieurs sous-questions.
- Possibilité de recoupements afin de combiner deux graphiques en un (expérimental).


Architecture
Date: 2010Programmation de l’interface et de la gestion des projets architecturaux.
Un menu web 2.0 développé en javascript pour l'occasion permet de naviguer dans les différents projets. La gallerie d'image utilise ses informations d'un fichier XML, tandis que les détails des projets proviennent d'une base de donnée.
La partie privée du site permet de modifier le menu, la gallerie d'image, et les informations sur les différents projets.


Agence de voyage
Date: 2010Réalisation du site d'une agence de voyage et de son administration. Projet réalisé dans le cadre de ma formation à STE-Formation. Dans ce projet le site a bien moins d'importance que l'administration.
L'agence est appelée Travel Fish et propose des destinations de voyage dans divers pays. Dans ces destinations se trouvent des hôtels qu'elle a testée et notée. Des traducteurs sont chargés de traduire l'entièreté du contenu.
L'administration permet de :
- Gérer l'intégralité du site
- Ajouter le support de langues supplémentaires si nécessaire.


Boutique eBay
Date: 2008
Site de vente de produits informatiques représentant une boutique eBay.
Intégration des pages présentant les articles classés par catégorie et du formulaire de contact qui permet de soumettre un message par email.
La partie privée permet de gérer et classer les produits dans le menu et les catégories.


Semences
Date: 2010Création d'un site qui décrit différentes variétés de semences (de légumes) ainsi que de son administration. Projet réalisé dans le cadre de ma formation à STE-Formation. Dans ce projet le site a bien moins d'importance que l'administration.
L'administration permet d'ajouter, modifier, supprimer des catégories ou des semences. Par convivialité, lorsque l'on appuye sur le bouton pour modifier un élément, le formulaire d'édition vient remplacer l'élément en question.


Restaurant
Date: 2008Intégration de la carte d’un restaurant, d'une gallerie d'image et réalisation de son administration.
La technologie AJAX est utilisée pour naviguer entre les différentes sections qui composent le menu afin d'obtenir une naviguation plus fluide.
L'administration permet de modifier les informations de la carte et de la visionneuse présentant les plats phares.


D'autres projets seront présentés ici prochainement.

Valide - XHTML Strict 1.0
- CSS 2.1
La reproduction d'une partie ou
du site en intégralité n'est pas autorisée